|

Most a nothing-special.gp-n jársz, és valószínűleg nagyon unatkozhatsz, ha arra vetemedtél, hogy itt olvasgasd a bevezető szöveget... Mindenesetre azért elmondom, hogy most egy blogot böngészel :) Nézz körül, és persze érezd jól magad. ^^ ~ Hailee
» Főoldal »�� Rólam »�� Oldal »Belépés
| | |
|

A nevem Anna, de itt a művésznevem - vagy mim - Hailee. Középiskolás vagyok, 12 éves. Kedvenc tantárgyam az angol és a tesi :) Ezekből jó vagyok. A matek és a fizika nem az erősségem, de az előbbiből is egész jó vagyok. Szeretek írni, olvasni, rajzolni és fotózni. Kedvenc állatom a kutya, sündisznó és még rengeteg különleges állatot szeretek; kedvenc színem a kék. Szeretek sportolni, legfőképp úszni és röpizni. Nagyon szeretek sorozatokat nézni, kedvenceim a Vámpírnaplók, a Gossip Girl és a Hart of Dixie. :D 2009-től kezdtem el gépézni, előtte két évet voltam mlapon és egyéb szolgáltatóknál. Nagyon szeretek Photoshoppozni, designokat készíteni.
Tumblr Colourlovers Twitter
| | |
|
Akik egyediek és akiket egyszerűen imádok.:)
 
| | |
|

Ne hirdess, ide írd észrevételeidet / ötleteidet az oldallal kapcsolatban, esetleg itt kérhetsz cserét. Jó beszélgetést:)
online
| | |
|
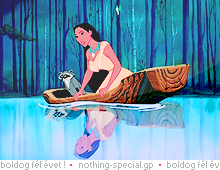
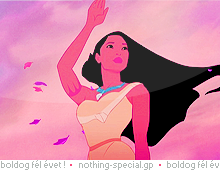
 Pocahontas
Pocahontas
A Pocahontas c. disney rajzfilm 1995-ben készült, és meglepő de Pocahontasról, a bátor és kalandvágyó indiánlányról szól. Mikor az angol telepesek a földükre érkeznek, Pocahontasnak kell megakadályoznia, hogy törzse és az angolok harcoljanak az aranyért (ami nincs is a földükön). Ebben segít neki John Smith kapitány, akivel közben egymásba szeretnek, Meeko a kis mosómedve, Flit a kolibri, és Percy a kiskutya.
» előző havi kedvencek
| | |
|

Nyitás: 07. 07.
Szerkesztő: Anna {művésznevem Hailee}
Téma: személyes oldal, blog
Dizájn: szerkesztő csinálja :D
Képek: weheartit, tumblr
Elérhetőség: ha nagyon szükséges, kérd el chatben :)
Az oldalon minden saját készítésű vagy gyűjtésű, és minden ötlet saját, ezért kérlek, ne másolj, inkább legyél Te is egyedi, hiszen azzal sokkal több látogatót csalhatsz oldaladra. :) Ha kérdésed van, írd a chatbe, vagy kérd el az e-mail címem, de csak úgy nem adom oda. Jó szórakozást kívánok a lapon, remélem máskor is visszatérsz!:)
| | |
|
|
|
CSS Help #1: dőlt, aláhúzott, vastag betűk megváltoztatása2011.12.22. 20:38, Hailee
Helló! :) Mano segítséget kért a csetben, gondoltam, kiírom ide, mert lehet hogy még valakinek szüksége van rá :) Tehát most egy kis leírás arról, hogyan lehet megváltoztatni a css-ben a dőlt, vastag és aláhúzott betűk színét, stb. Tehát. Másold be az oldalad css kódjába ezt a részt:
B, STRONG /* vastag */ {
color: #000000; }
EM, I /* dőlt */ {
color: #000000; }
U /* aláhúzott */ {
color: #000000; }
A #000000 egy színkód, de ez feketévé teszi, ha színessé akarod, akkor másolj be egy másikat (photoshopban pipettával felveszel egy színt és kimásolod a színkódját). A pontosvessző és a kapcsos zárójel nagyon fontos, azzal zárod le az adott részt, le ne felejtsd! Egyéb tulajdonságok, amiket meg tudsz változtatni:
text-decoration: underline; /* aláhúzott, ha none, akkor nincs aláhúzás */
border-bottom: 1px dotted #000000; /* alsó keret, lehet még solid és dashed, ezenkívül lehet border-top, left és right is */
font-style: italic; /* dőlt, ha normal, akkor nem */
font-weight: bold; /* vastag, ha normal akkor nem */
font-family: georgia; /* betűtípus, ajánlott lehet még arial, tahoma, trebuchet ms, verdana */
text-shadow: #000000 1px 0px 0px; /* árnyék */
Mindenképp figyelj arra, hogy a tulajdonságok és a megadott értékek mindig a két { } között legyenek, és mindig zárd le egy ; -vel.
| | |
|
|

